13 Sep 2017
Selection override

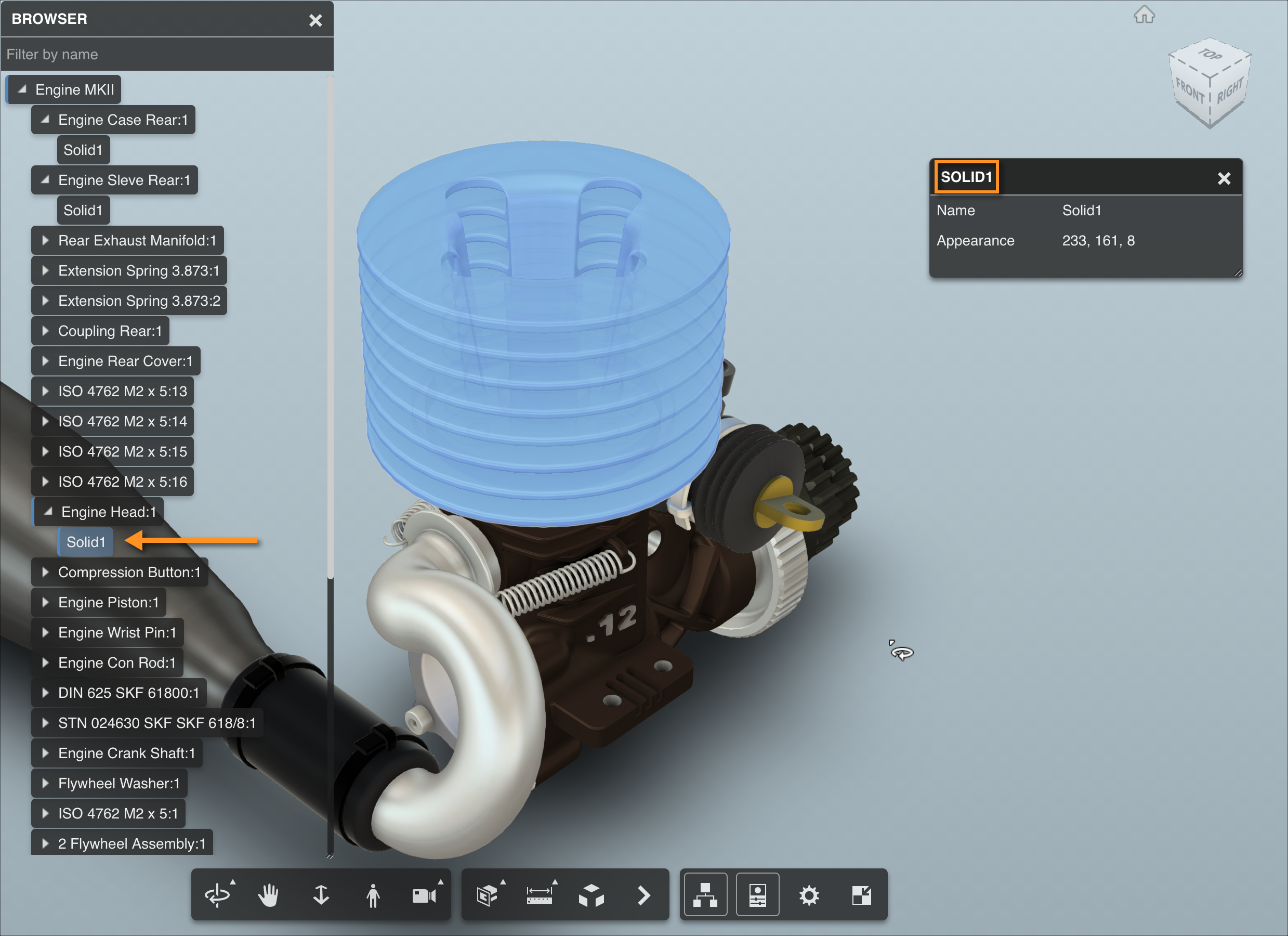
When clicking on objects in the Viewer, always the leaf node will be selected.
In many models the components will have a child called "Body", or "Solid", etc, and often those are not the objects with the properties you are interested in. That makes it difficult for the user to get quickly at the data they need.
Fortunately, you can easily write a function that would override the selection to select the parent of the given object. You just have to listen to the Autodesk.Viewing.SELECTION_CHANGED_EVENT event and modify the selection:
// ...
oViewer =new Autodesk.Viewing.Private.GuiViewer3D ($("#viewer") [0], {});
oViewer.addEventListener(Autodesk.Viewing.SELECTION_CHANGED_EVENT, onSelectionChanged)
}
function onSelectionChanged(event) {
// Let's only control selection in case of
// single user selection
if (event.dbIdArray.length === 1) {
oViewer.getProperties(event.dbIdArray[0], function(data) {
console.log(data.name)
if (data.name.startsWith("Solid")) {
var instanceTree = oViewer.model.getData().instanceTree;
var parentId = instanceTree.getNodeParentId(event.dbIdArray[0])
oViewer.select([parentId]);
}
})
}
}
Now when clicking on the object, the parent gets selected which has all the properties we need:







