27 Jun 2018
How to get '2D Line Style View' from 3D models

(UPDATE: added references and speedup tips)
I was working with a customer who was using a 3D model for layouts in Forge Viewer, but wanting the 'look-and-feel' of a 2D drawing.
Here is what the 3D file normally looks like...

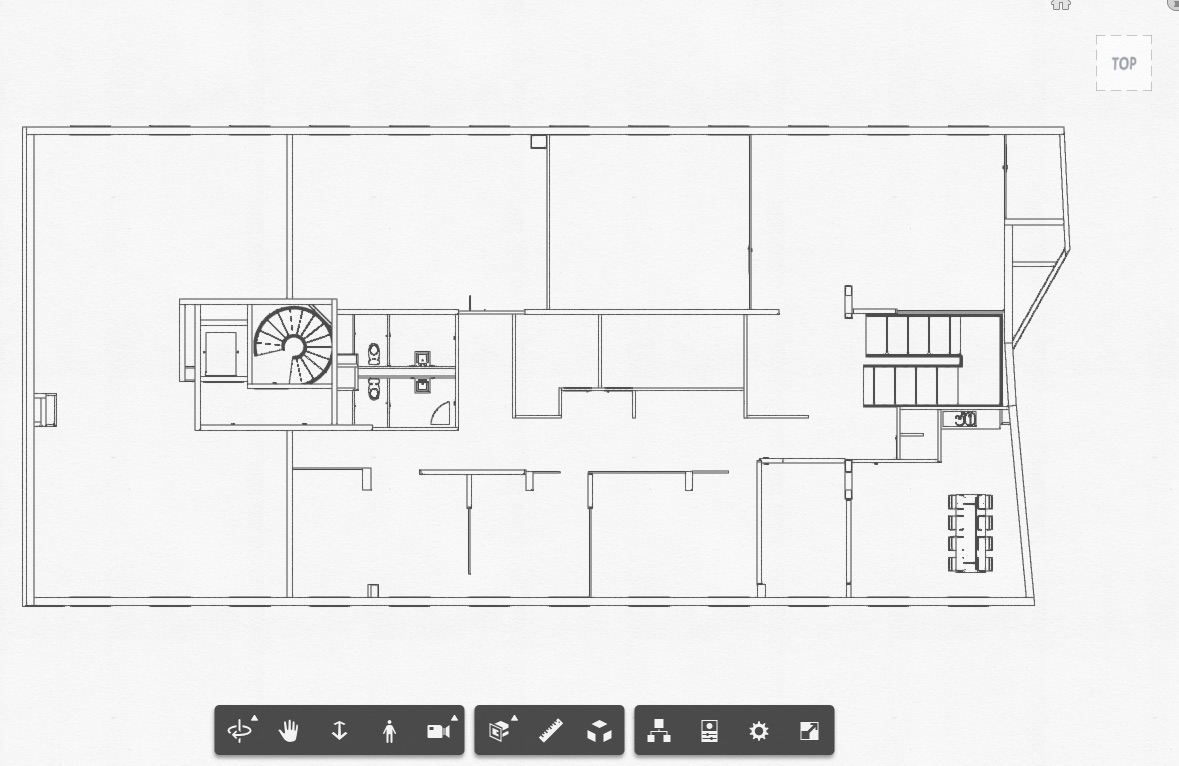
And here is the 2D line style result...

Let's take quick look at how I got there. I took the following steps:
Steps:
- change background color to white
- change to Orthographic mode
- change to top view
- fit to view
- line-style effect (see Reference: edging, cel, graphite, pencil )
- image brightness = 1
viewer.setBackgroundColor(255, 255, 255, 255, 255, 255);
viewer.navigation.toOrthographic();
viewer.setViewCube('top');
viewer.fitToView();
viewer.impl.setPostProcessParameter("style", "edging");
viewer.impl.setPostProcessParameter("brightness",1.0);
For bonus points, I can also create that 'isometric look' too, with a single line, like this...
viewer.setViewCube('top-left-front');which looks like this...

And that's it.
Tips
For tips on speeding up the rendering performance of post-processing:
- Turn off Ambient Shadows
- Turn off FXAA (Anti Aliasing)
- Turn off ghosting
Oddly enough, these each make quite a noticeable difference in performance. Turning off anti-aliasing reduces the line-thickness and the dithering artifacts on the edges.
To overcome the aliasing artifacts, use the getscreenshot() method and take a very high resolution canvas snapshot.
Source Code
You can find a complete example on GitHub here: https://github.com/wallabyway/forge-pdf-report
Feel free to add any issues you find to the Github issues repo.
Don't forget to follow me on twitter...
Follow @micbeale




