16 Jan 2020
Loading Multiple Models in Forge Viewer v7

With version 7 of the viewer, there is a new way to load multiple models with `loadDocumentNode`.
In version 6, it was just a matter of calling `loadModel` without calling `teardown()`, but little did I know, that no longer works!
Now, to load multiple models, use `loadDocumentNode` as normal, but when loading the second or third models, make sure you add the viewer option `keepCurrentModels: true`, and in version 7.7 and above, you'll also need to set the globalOffset, like this:
To load an array of URNs (models), I can put it in a loop:
loadModels([
{ urn: "dXJuOmFkc2sub2JqZWN0czpvcy5vYmplY3Q6dnJwYXJ0eTIvcnN0X2Jhc2ljX3NhbXBsZV9wcm9qZWN0LnJ2dA", xform: {x:-60,y:0,z:0} },
{ urn: "dXJuOmFkc2sub2JqZWN0czpvcy5vYmplY3Q6dnJwYXJ0eTIvNDMyJTIwTmFwYS5ydnQ", xform: {x:60,y:0,z:0} },
{ urn: "dXJuOmFkc2sub2JqZWN0czpvcy5vYmplY3Q6dnJwYXJ0eTEvcmFjLnJ2dA", xform: {x:50,y:0,z:-50} },
{ urn: "dXJuOmFkc2sub2JqZWN0czpvcy5vYmplY3Q6dnJwYXJ0eTEvcmFjLnJ2dA", xform: {x:-50,y:0,z:-50} },
])
function loadModels(urns) {
const viewerOptions = {
env: 'AutodeskProduction',
accessToken: _adsk.token.access_token,
extensions:[ ]
};
Autodesk.Viewing.Initializer(viewerOptions, () => {
const div = document.getElementById('forgeViewer');
viewer = new Autodesk.Viewing.Private.GuiViewer3D(div);
viewer.start();
urns.map((m)=>{
Autodesk.Viewing.Document.load(`urn:${m.urn}`, (doc) => {
var viewables = doc.getRoot().getDefaultGeometry();
viewer.loadDocumentNode(doc, viewables,{
keepCurrentModels: true,
preserveView: true, // 2D drawings
modelSpace: true, // 2D drawings
applyRefPoint: true, // 3D shared coordinates
applyScaling: 'm', // force all models to same scale
globalOffset: {x:0,y:0,z:0}, // force all models to origin
placementTransform: (new THREE.Matrix4()).setPosition(m.xform)
})
.then( onLoadFinished );
});
})
});
function onLoadFinished(doc) {
console.log('loaded');
}
To see a working example, click here:
https://wallabyway.github.io/federatedmodels-v7/
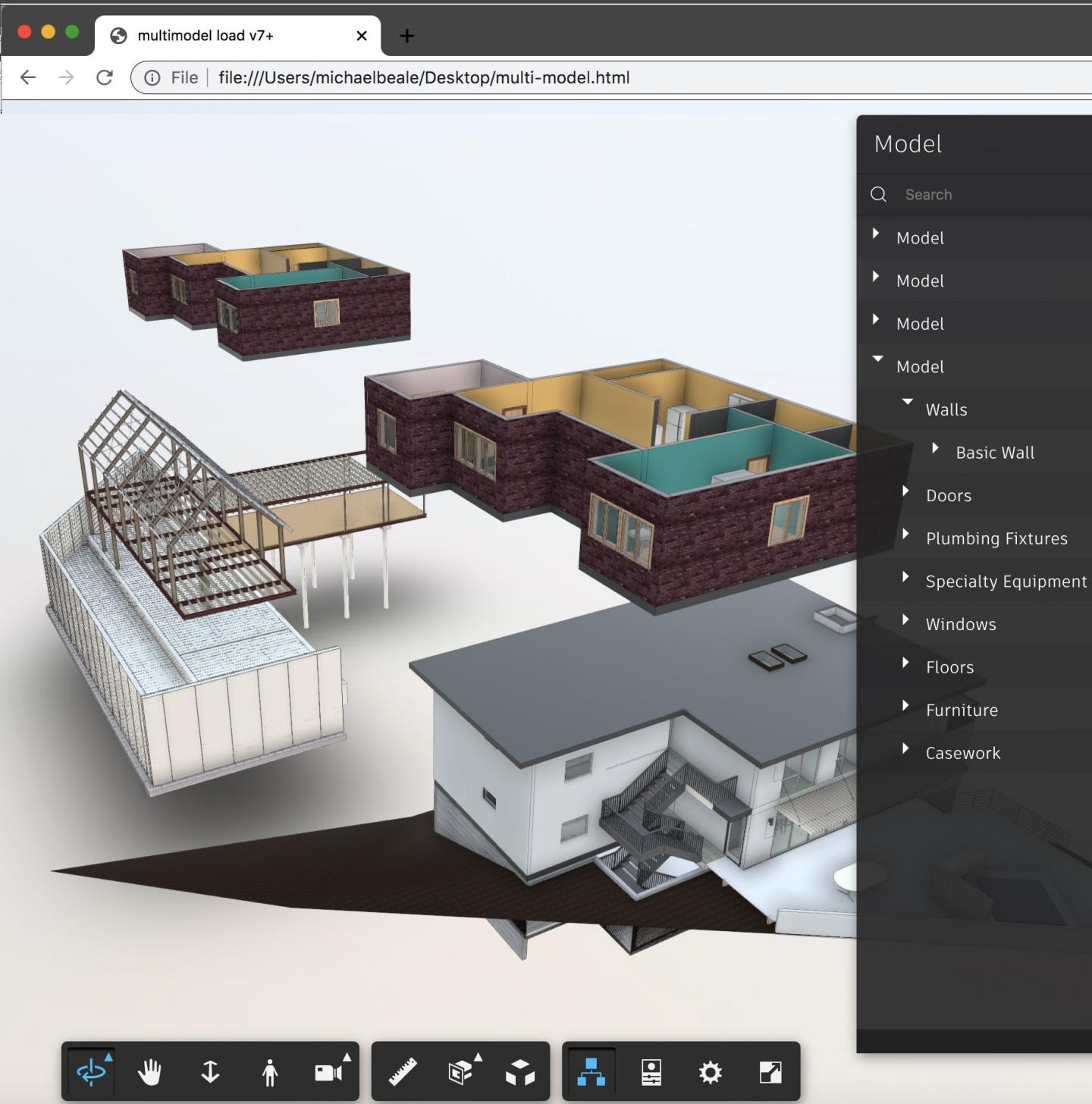
To manually rotate the building, like this diagram below, just add a rotation to the Z-axis, like this...
placementTransform: (new THREE.Matrix4()).makeRotationZ(m.angle).setPosition(m.xform),
You can find more rotation commands, like Z-axis rotate, on the Three.js documentation site under: THREE.Matrix4

UPDATE: Aggregated View
Finally, there is a new Viewer 'class' coming called 'AggregatedView'.
You can find the complete documentation and sample-code showing how to switch models, here:
https://forge.autodesk.com/en/docs/viewer/v7/developers_guide/advanced_options/aggregated-view/
For a complete example, see here: https://gist.github.com/yiskang/c404af571ba4d631b5929c777503891e
and here: https://github.com/wallabyway/forge-viewer-hermodeling-revit
This class helps load multiple models, in a more consistent way and specifically makes loading mixtures of Navisworks (NWD, NWC), Revit (RVT, RFA) files and manufacturing CAD files (IAM, IPT, F3D, XT, etc) that contain different unit-scales, GPS coordinates, camera-up vectors and other 'gotchas', much much easier. So if you are dealing with federated models using Navisworks, then this might be for you. Stay tuned !

UPDATE: You can also load 2D sheets inside the 3D scene using the same technique. The 2D sheet, by default, will be rotated, so that it lays flat on the ground. You can see the result in the example video above ^
For more details: https://stackoverflow.com/questions/60950557/how-to-aggregate-2d-documents-in-forge-viewer
Large Offset issue?
When multiple models share a coordinate system, with large offsets, refer to this URL: https://stackoverflow.com/questions/53764754/model-aggregating-in-viewer-coordinate-issue
And 2D drawing issues, like hiding the background paper: https://stackoverflow.com/questions/60950557/how-to-aggregate-2d-documents-in-forge-viewer
Twitter: @micbeale




