30 Mar 2022
Stamp markup using SVG file

Stamp markup using SVG file
Want to add custom SVG markup, as a Stamp?
We have a couple of blog posts on adding Custom Markups based on Using Autodesk.Viewing.MarkupsCore extension:
- There is the minimal 'stamp it' example from Michael Beale, that uses the built in SVG markup functions, and the
- Implementing Custom Markups from Petr Broz, that implements raw drawing functions.
In this blog, I will add SVG, like Michael's example, but allow it to be rotated and moved, like Petr's example.

Start With Custom SVG Files
I found some SVG files on the bootstrap website to test with. You can select any of the icons and download them as SVG: e.g. https://icons.getbootstrap.com/icons/badge-4k/
I also took the Viewer icon from the Forge Documentation site.
The same restriction applies here as in the case of the Smiley sample: "The extension cannot currently deserialize custom markups from an SVG; you would have to parse the markup manually"
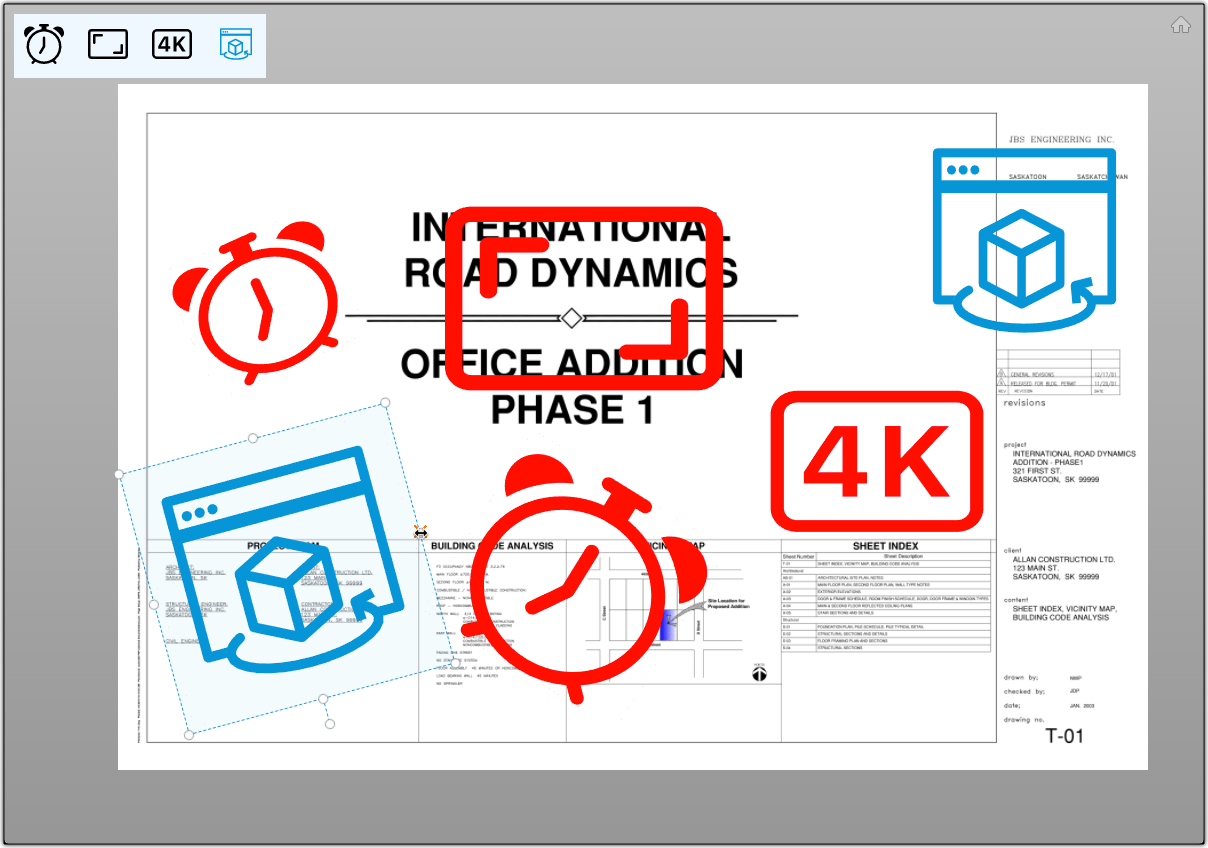
When running the sample, the available SVG files will be listed in a small panel in the top left corner.
When you click on them the SVG file's content will be fetched and passed to the StampExtension, and then it will go through EditModeStamp -> StampCreateAction -> MarkupStamp
SVG Path or SVG Group
The markup's shape, in this case, will be a group instead of a path, because the SVG file can have multiple paths in it already. In order to normalize the size and positioning of the SVG file content, I placed the whole thing in an additional group where I can apply translate and scale. See MarkupStamp constructor()
The code relies on the values of the viewBox attribute of the SVG element to set the scale and translate of the markup created from it. It assumes that the min-x and min-y part of it are 0.
You can find the source code here: https://github.com/wallabyway/offline-pdf-markup/tree/master/docs/adamn
and a Live DEMO here: https://wallabyway.github.io/offline-pdf-markup/adamn/drag-drop-svg.html





