11 Dec 2018
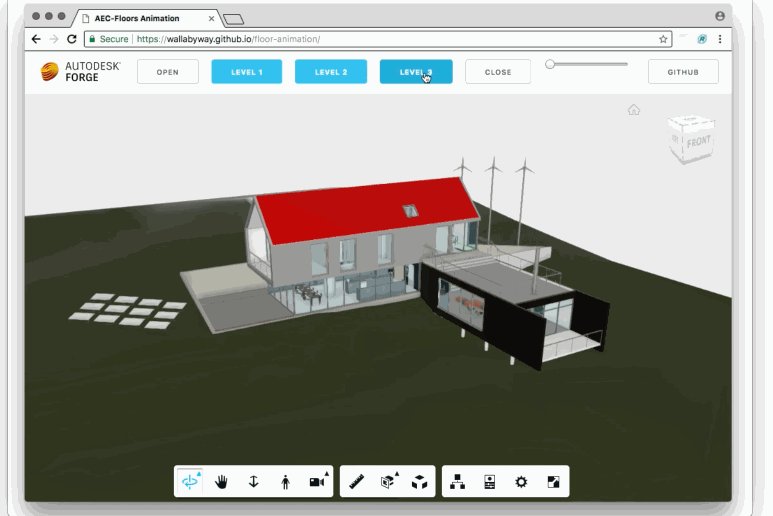
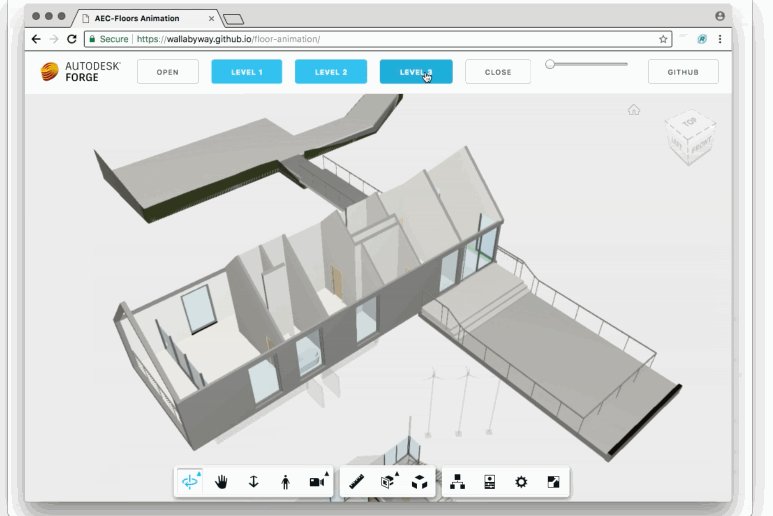
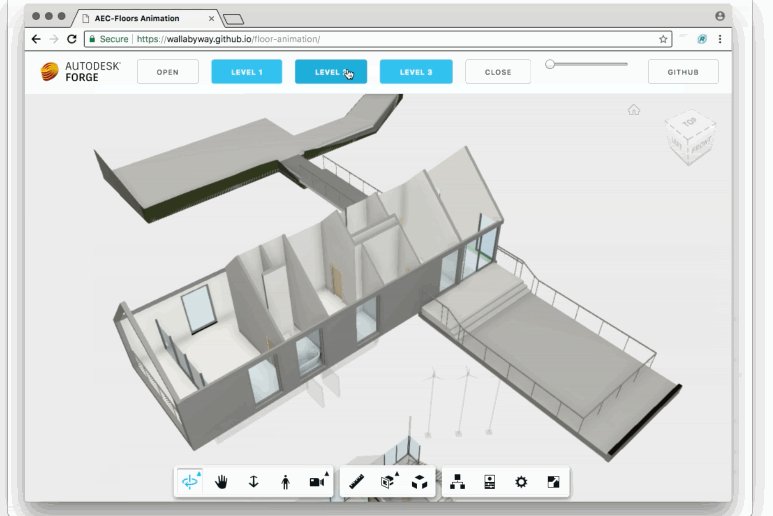
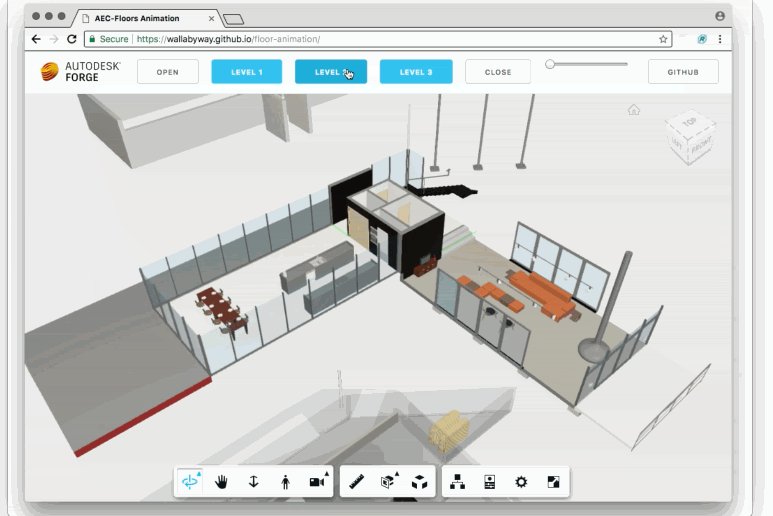
View each floor, using 'Vertical explode'

Demo: DEMO
Introduction to 'Exploding' floors
I was recently asked, "is there a way to view each floor of a Revit building, when there is no 'floor tags' ?"... why yes, there is... Use the "floor exploder" !
This effect is made up of three parts...
- Explode function (controlled by a slider)
- Slow down the ForgeViewer Camera
- Ease animation for level explode
- Restoring 4 different camera states

1. An alternative 'Explode' effect, specifically for AEC / buildings
I first customize the explode code from Philippe's blog post. I then restrict the transforms to vertical only. Finally, I cluster objects by their vertical position within a level. You can test the functionality using the slider.
Here's the main code:
var cz = Math.floor(boxes[box_offset + 2] / 10) * 10;
pt.z = cz * scale * 4;
fragList.updateAnimTransform(fragId, null, null, pt);2. Ease animation for level explode
Next, I need to add smooth explode animation, when I click open or close. I borrowed from this simple example source-code, and simply applied it to the onSlider() method
// animate.js
function circ(timeFraction) { return 1 - Math.sin(Math.acos(timeFraction)) }
function makeEaseOut(timing) { return function(timeFraction) {return 1 - timing(1 - timeFraction)}}
function animate({timing, draw, duration}) {
let start = performance.now();
requestAnimationFrame(function animate(time) {
let timeFraction = (time - start) / duration;
if (timeFraction > 1) timeFraction = 1;
let progress = timing(timeFraction);
draw(progress); // draw it
if (timeFraction < 1) {
requestAnimationFrame(animate);
}
});
}3. Slow down the ForgeViewer Camera
You can slow down the Forge Viewer's camera transitions using these two lines...
viewer.autocam.shotParams.destinationPercent=3;
viewer.autocam.shotParams.duration = 3;
4. Restoring 4 different camera states
I've done this trick a few times before.
Simply set up your camera view and hide objects in the scene manually, then capture the camera-state using...
view_state_level1 = getState({viewport: true, objectSet: true})Then build a menu with buttons, with each button restoring your pre-canned view, like this...
viewer.restoreState(view_state_level1)I grouped together 4 different view states, into the vstates array and switched between them.
Click on the live demo here: DEMO
You can find the source code on GitHub: SOURCE-CODE
And that's all there is to it.
Remember to follow me on Twitter: @micbeale




